
CSS Grid helps to create a two dimentional layouts. We can place the content in horizontal rows and vertical columns. it is helps to create a complex layout in easy way. Here we have given sample grid layout code for beginners to kickstart.
<div class="container">
<nav>NavBar</nav>
<main>main</main>
<div id="sidebar">Sidebar</div>
<div id="content1">Content1</div>
<div id="content2">Content2</div>
<div id="content3">Content3</div>
<footer>Footer</footer>
</div>
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<style type="text/css">
:root{
--common-padding:5px;
}
.container {
display:grid;
height:100vh;
grid-template-columns:1fr 1fr 1fr 1fr;
grid-template-rows: 0.2fr 1.5fr 1.2fr 0.8fr;
grid-template-areas: "nav nav nav nav" "sidebar main main main" "sidebar content1 content2 content3" "footer footer footer footer";
grid-gap:0.2rem;
}
nav{
background-color: #34ebc6;
grid-area:nav;
padding-top:var(--main-padding);
}
main{
background-color:#348feb;
grid-area:main;
padding-top:var(--main-padding)
}
#sidebar{
background-color:#34eb7a;
grid-area:sidebar;
padding-top:var(--main-padding)
}
#content1{
background-color:#dfeb34;
grid-area:content1;
padding-top:var(--main-padding)
}
#content2 {
background-color:#ebc334;
grid-area:content2;
padding-top:var(--main-padding)
}
#content3 {
background-color:#eb7734;
grid-area:content3;
padding-top:var(--main-padding)
}
footer {
background-color: #eb34ab;
grid-area: footer;
padding-top:var(--main-padding)
}
@media only screen and (max-width:500px) {
.container {
grid-template-columns: 1fr;
grid-template-rows:0.2fr 1.6fr 1.2fr 0.6fr 0.6fr 0.6fr 0.3fr;
grid-template-areas: "nav" "main" "sidebar" "content1" "content2" "content3" "footer"
}
}
</style>
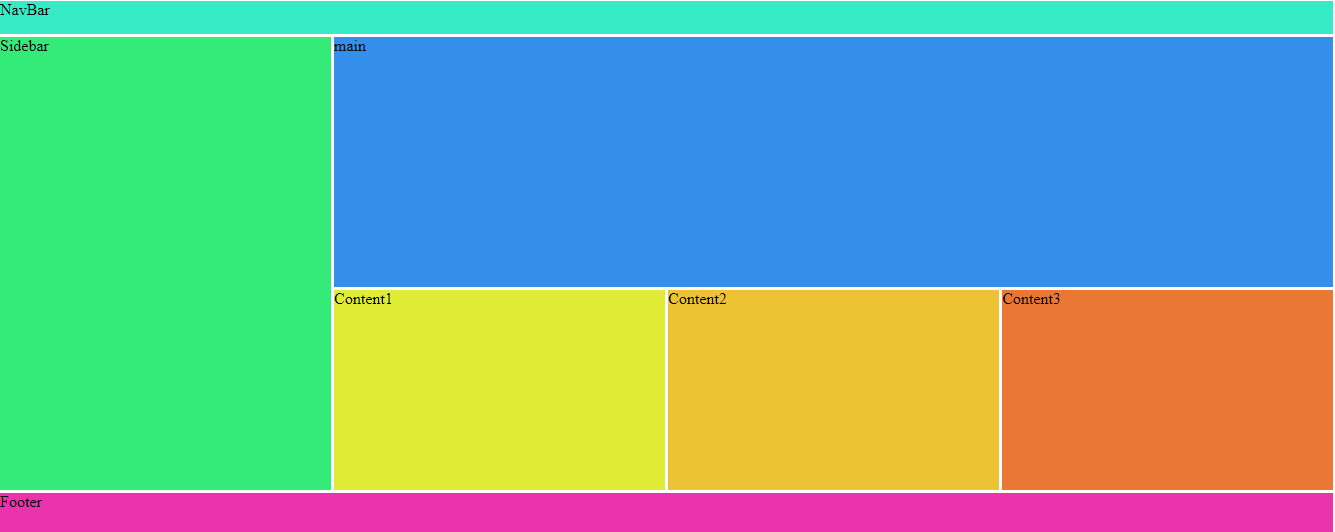
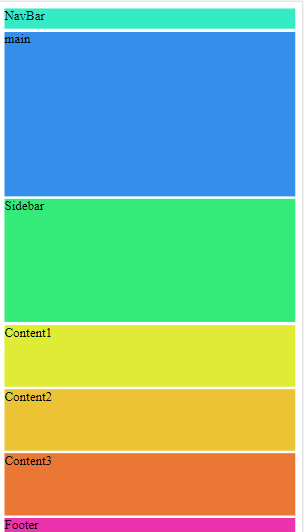
The below are the outputs, which is available in both desktop view and mobile view


Easily calculate your age or someone else's with our free Date of Birth Calculator. Determine exact age in years, months, and days instantly. Try it now!
Read MoreReduce image file sizes quickly with our free online Image Size Reducer. Optimize your images for web and storage without losing quality. Try it now!
Read MoreTest your typing speed with our free online Keyboard Typing Speed Tester. Measure words per minute (WPM) and accuracy. Improve your typing skills today!
Read MoreEasily calculate your EMI (Equated Monthly Installment) for any loan, including home, car, personal, and mortgage loans with our advanced EMI Calculator tool.
Read MoreEasily convert Word files to PDF online for free. Fast, secure, and reliable Word to PDF converter with no installation required. Perfect formatting guaranteed!
Read MoreTidy up your CSS with our free online CSS Beautifier. Format, clean, and organize your code for better readability and performance. Try it now!
Read MoreBeautify and format your JavaScript code with our free online JavaScript Formatter. Clean, readable, and optimized code in seconds. Try it now!
Read MoreUse our free HTML Formatter tool to beautify, clean, and format your HTML code online. Enhance readability and fix messy HTML instantly. Try now!
Read MoreEdit HTML, CSS, and JavaScript effortlessly with our online editor. Experience real-time previews as you type, making web development faster.
Read MoreBoost your JavaScript skills with our free online compiler. Write, run, and debug JavaScript code instantly in an intuitive interface. Start coding now!
Read Moreajax requests in pure javascript, xmlhttprequest,ajax requests without any framework, http requests in simple code
Read MoreCRUD APIs with NodeJS and MySql, Create Read update delete APIs with NodeJS and Mysql, Beginner guide for NodeJS and Mysql connectivity, simple example for crud APIs with NodeJS and Mysql.
Read MoreSteps involved when hitting the URL in the browser. DNS Working methodologies, TCP, IP handshakes, Server responses, HTML rendering in the browser.
Read Moreurl encoder and decoder tool for online, simply encode the url from simple tool
Read MoreGame area, Online math game, brush your brain, brain workout, online game, mathematical game, math game.
Read More